Create beautiful stories
WebSlides makes HTML presentations easy.
Just the essentials and using lovely CSS.
Why WebSlides?
Presentations, landings, portfolios, and longforms.
-
An opportunity to engage.
WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
-
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
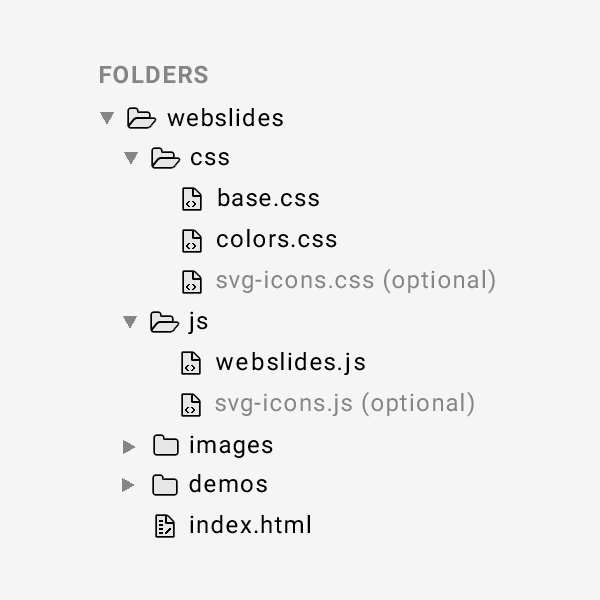
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast.
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
Features
-
→ Simple Navigation
with arrow keys, presenter... -
Permalinks
Go to a specific slide. -
Slide Counter
Current/Total number. -
40+ Beautiful Components
Covers, cards, quotes... -
Vertical Rhythm
Use multiples of 8. -
500+ SVG Icons
Font Awesome Kit.
Guides
If you need help, here's just three tutorials. Just a basic knowledge of HTML is required:

Built to expand
The best way to inspire with your content is to connect on a personal level:
- Background images: Unsplash.
- CSS animations: Animate.css.
- Longforms: Animate on scroll.
Ready to Start?
Create your own presentation instantly.
120+ premium slides ready to use.